公開日: 2009年02月04日(Wed)

注釈リストのサンプル
<ul>、<li>タグとCSSを使って、※印がついた注釈のリストを作るティップス。
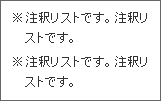
このレイアウトのポイントは、文章が長くて自動改行してしまった場合の処理。2行目の先頭は、※印の右端に揃わなくてはならない。このサンプルでは、リスト側に text-indent:-1em; を指定することで、※印一文字分が左にめり込むようにして実現している。
<!-- XHTML -->
<ul>
<li>※注釈リストです。注釈リストです。</li>
<li>※注釈リストです。注釈リストです。</li>
</ul>
<!-- CSS -->
<style type="text/css">
ul{
padding-left:1em;
}
ul li{
text-indent:-1em;
list-style-type:none;
}
</style>
IEを無視するなら、li:before{ content:"※"; } を使うことで、HTML上の※印は排除できるが、それが許されるのはもう少し先のことだろう。
ul.annotation としてモジュール化されている。公開日: 2009年02月04日(Wed)