公開日: 2009年02月26日(Thu)

フルフラッシュのサイトの扉ページとかでよく見かける、天地中央揃えレイアウトをCSSで作成する方法。昔はレイアウトテーブルを使って簡単にできたんだけど、これじゃない方法でやってみる。
<div>タグ3段構成になってます。
<body>
<div id="outline">
<div id="outline_dummy">
<div id="content">
<p class="ttr">
ここはコンテンツ。<br />
</p>
</div>
</div>
</div>
</body>

HTMLはこれだけで完成。
html,body{
width:100%;
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#outline{
width:100%;
height:100%;
overflow:hidden;
background-color:#ffdddd;
}
#outline_dummy{
background-color:#ddddff;
}
#content{
background-color:#eeeeee;
}
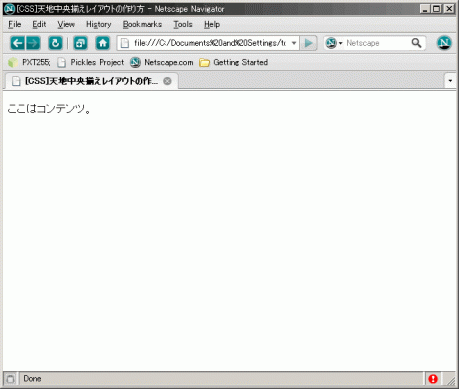
#outline だけじゃなくて、<html> と <body> も height:100%; にするのがポイント。

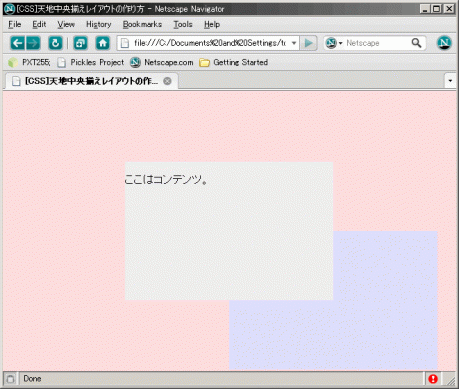
一応、わかり易いように、各要素に着色しています。
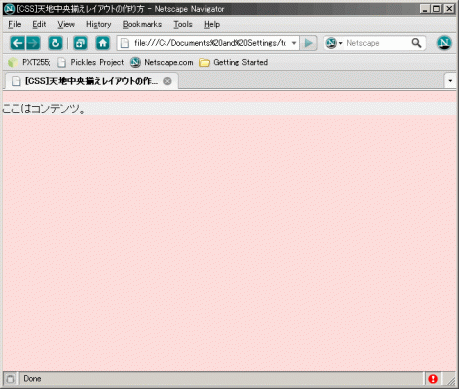
#outline のド真ん中が基点になるように、#outline_dummyを絶対位置指定する。もちろん、#outline は position:relative; になる必要がある。
html,body{
width:100%;
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#outline{
width:100%;
height:100%;
overflow:hidden;
position:relative; top:0px; left:0px;
background-color:#ffdddd;
}
#outline_dummy{
position:absolute; top:50%; left:50%;
width:300px;
height:200px;
background-color:#ddddff;
}
#content{
background-color:#eeeeee;
}

#outline_dummy の top:50%; と left:50%; は、親要素である #outline の大きさを基準に決められる。
この段階で #outline_dummy に指定している width と height が、最終的な要素の大きさになる。
html,body{
width:100%;
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#outline{
width:100%;
height:100%;
overflow:hidden;
position:relative; top:0px; left:0px;
background-color:#ffdddd;
}
#outline_dummy{
position:absolute; top:50%; left:50%;
width:300px;
height:200px;
background-color:#ddddff;
}
#content{
width:100%;
height:100%;
overflow:auto;
position:absolute; top:-50%; left:-50%;
background-color:#eeeeee;
}

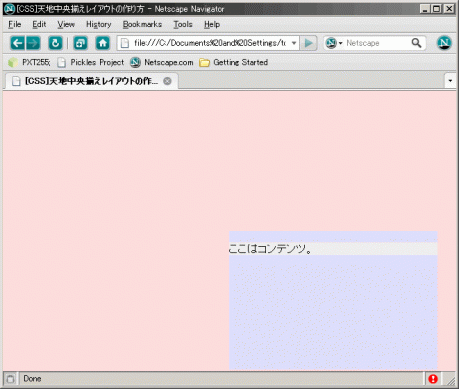
このときの #content の top:50%; と left:50%; は、親要素である #outline_dummy の大きさ(つまり300*200px)が基準になることがポイント。この手順によって、 #content は親要素の大きさの半分だけ左上方向に戻ることになり、結果としてウィンドウの天地水平中央に配置されることになる。
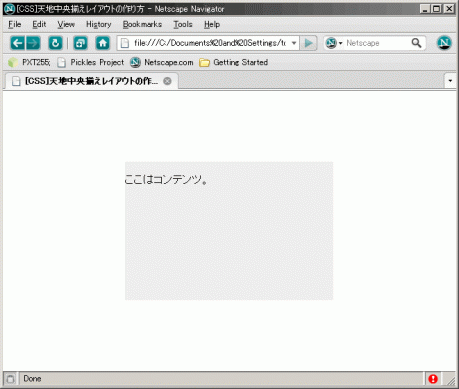
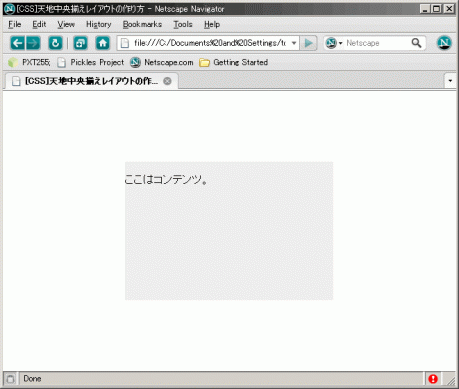
見やすくするために入れてた余計な背景色を取っ払えば完成!
html,body{
width:100%;
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#outline{
width:100%;
height:100%;
overflow:hidden;
position:relative; top:0px; left:0px;
}
#outline_dummy{
position:absolute; top:50%; left:50%;
width:300px;
height:200px;
}
#content{
width:100%;
height:100%;
overflow:auto;
position:absolute; top:-50%; left:-50%;
background-color:#eeeeee;
}

今回のサンプルソースはこちら。
公開日: 2009年02月26日(Thu)