公開日: 2009年04月07日(Tue)
Flex 3 SDK Downloadsページから、Flex 3 SDK 3.3.0.4852 をゲットして、Flex3のコンパイルをやってみた。
参考にさせて頂いたのは次のページたち。感謝。
もう最初はまったく意味がわからないので、書いてある通りにやってみた。
まず最初に、Flex 3 SDKを解凍して、適当なパスに置く。僕は "C:\Program Files\FlexSDK_3.3" にした。
次に、拡張子が mxml の MyFirst.mxml を作った。内容は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" horizontalAlign="center" verticalAlign="center">
<mx:Button id="myButton" label="I'm a button!" />
</mx:Application>
これを、コマンドラインでコンパイラに通すわけだが、こんなコマンドになる。
cd "(MyFirst.mxml が置いてあるカレントディレクトリ)"
"C:\Program Files\FlexSDK_3.3\bin\mxmlc.exe" "MyFirst.mxml"
すると、カレントディレクトリに、コンパイルされたSWFファイル MyFirst.swf が生成された。これが出来上がりのファイルとなる。
実行してみると、次のような画面。

このコンパイルのコマンドは、 compile.bat とかに書いておけば以降のコンパイル作業が簡単になる。こんな風にする。

compile.bat の中身は下記だ。
"C:\Program Files\FlexSDK_3.3\bin\mxmlc.exe" "MyFirst.mxml"
こうしておけば、compile.bat を実行(ダブルクリック)するだけで MyFirst.mxml のコンパイルが手軽に行えるようになる。
とりあえず、Hello World!! 的なところはこれでいいかな?とも思ったが、もうちょっとだけ、先ほどの参考ページを参考に踏み込んでみようかな?
<mx:Application> タグに、width属性と height属性を足してみる。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
horizontalAlign="center"
verticalAlign="center"
width="280"
height="200"
>
<mx:Button id="myButton" label="I'm a button!" />
</mx:Application>
指定した 280*200 の大きさに変化した。

width、heightは 100% とかの指定もどうやらできるっぽい。
Flex MXML書き方 - kozy.heteml.jp を見てみると、<mx:Script>タグを使ってActionScriptを書き込めそうな雰囲気。
<mx:Script><![CDATA[
/* ~ここがActionScript~ */
]]></mx:Script>
click属性とかを書いて(JavaScriptで言う)onclickイベントとかをハンドルできそう。
<mx:Script><![CDATA[
import mx.controls.Alert;
]]></mx:Script>
<mx:Button id="myButton" label="I'm a button!"
click="Alert.show('Hello World!!');"
/>
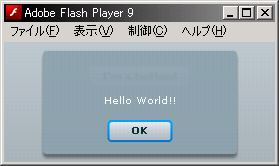
これで、ボタンをクリックしたらアラートボックスを出せるようになった。

import mx.controls.Alert; というのをしておかないとアラートも出ないようなんだが・・・、このナゾはまた今度にしようかなと。
とかとか。まぁいろいろ、また今度にしようかなと。
とりあえず、入門しましたっ!ってことで!
公開日: 2009年04月07日(Tue)