
画像でボーダーをしく実験。CSS3のborder-imageを使用します。
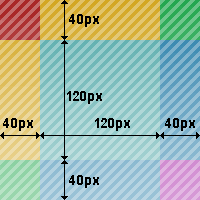
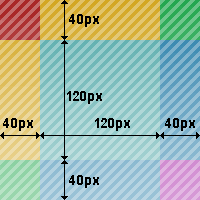
次の画像は、この実験で使用している実験用のボーダー画像です。

border-imageに対応していないブラウザのために、背景色も指定しておいた方がよいかも知れない。border-image は、border-style と border-color より優先されるようだ。border-imageに対応していないブラウザのために、普通のボーダーも指定しておいた方がよいかも知れない。border-image の4つの値を変えてみた。