公開日: 2011年06月18日(Sat)
「マルチデバイス」と「クロスデバイス」と、似たようなちょっと違うような言葉が2個あるが、どう使い分けるのか、使い分けないのか。ざっくりググっても違いがよくわからないので、自分なりに定義してみようと思う。
「マルチデバイス対応」と「クロスデバイス対応」の違いについて。
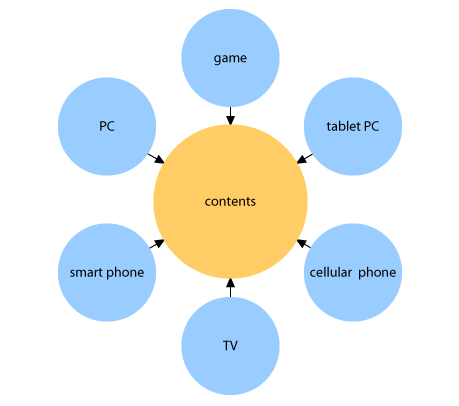
1つのコンテンツをどんなデバイスからでも利用できるようにすること。

1つのコンテンツというのは、文字通りまったく同一の内容のこと。どんなデバイスに対しても、同一の内容を伝えることがマルチデバイスの定義。
例えば、Twitterはマルチデバイス対応されたサービスだ。PCでも、スマートフォンでも、スマートじゃないフォンでも、ブラウザでもアプリでも、レイアウトや操作方法に若干の差異はあっても、閲覧できるタイムライン(=コンテンツ)はまったく同一である。
逆に、あらゆるデバイス向けにそれぞれコンテンツを用意して対応する例もあるが、機能や内容が異なるのなら、それはそれぞれ別個のコンテンツであって、マルチデバイスとは言えない。
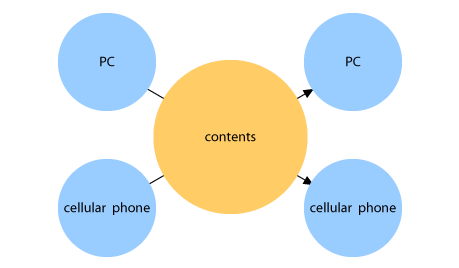
異なるデバイス間でコンテンツが流通できること。

PCユーザーからケータイユーザーへ、逆にケータイユーザーからPCユーザーへ、あるいは、オフィスのパソコンから、移動中にケータイを利用する自分へ、移動中にケータイで見つけたコンテンツを後でじっくり読む為にパソコンへ、コンテンツを転送したり、共有したりする。
ここで重要なのは、次の2点となる。
おおむねネット上のコンテンツは、URLという形で流通する。雑誌や新聞と異なり、コンテンツのハードコピーが直接流通するシーンは稀だ。
Twitterでウェブコンテンツを共有するとき、普通URLを1つだけコピぺする。そのツイートをケータイで見たユーザーは、そのURLにアクセスすることになるが、それがケータイに対応したコンテンツでなければコミュニケーションはそこで止まってしまい、流通できない。
移動中に続きを読むために、PCで読みかけたページをケータイにメールで転送するときも、PCブラウザのアドレス欄からコピぺする。そのURLがケータイ対応でなければ、移動中に読むことはできない。
マルチデバイスはクロスデバイスを構成するための要件の1つであり、クロスデバイスはマルチデバイスによって得られる成果の1つである。
SNSを通じて情報を流通させることが重要になり、ユーザーがウェブに触れるデバイスが多様化するならば、クロスデバイス対応は必然的に外せなくなってくる。
そう言うわけで、まずは全てのウェブコンテンツをマルチデバイス対応させることが、取り急ぎ重要になってきている、というわけだが、その先には必ずクロスデバイスの要求が待っているはず。それを前提にしたマルチデバイスの実装を、今から考えておいた方が良い。
公開日: 2011年06月18日(Sat)