公開日: 2013年11月04日(Mon)
レスポンシブ・ウェブ・デザイン という、ウェブサイトをマルチデバイス化する手法が登場してから数年が経ちました。ウェブ標準技術由来の手法ということもあり、かなり一般化してきた印象があります。
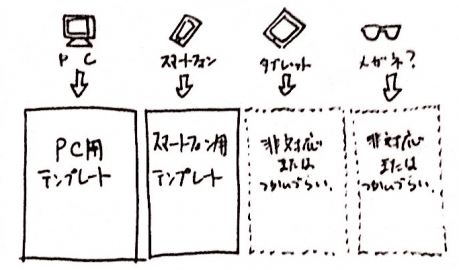
一方現在においても、スマートフォン以前のいわゆるガラケーの時代から培われてきた、端末毎に USER_AGENT 文字列を解析してテンプレートを出し分ける手法が採用されるケースも多数あります。
いったい、どちらの手法が優れているでしょうか?
この問題について、よく「レスポンシブ・ウェブ・デザイン VS 端末毎の出し分け」のような文脈で議論されますが、私はこのようには捉えていません。
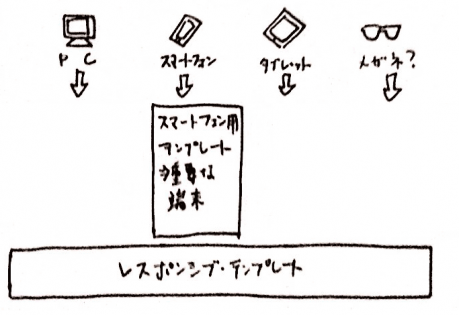
結論からいうと、「レスポンシブ・ウェブ・デザイン をベースに、主要な端末だけ出し分ける」というアプローチが最も効果的だと思います。レスポンシブ・ウェブ・デザインのテンプレートは、多種多様なデバイスのセーフティネットのような位置づけとして、まずはじめに用意されるべきです。
以下、そのように考えた理由をまとめてみました。
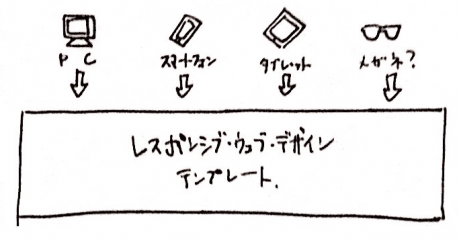
レスポンシブ・ウェブ・デザイン(RWD)の最大のメリットは、低コストです。それは、マルチデバイス対応を1つのテンプレートで実現できるからです。
それに対して、端末毎に出し分ける、ということは、端末の種類の数だけテンプレートを作成することになるので、例えばPCとスマートフォンと想定すると、2テンプレート作ることになります。
この場合、単純に計算して、コストは倍になります。(ケースによりますが、運用においても高くつく場合がほとんどのはずです)

しかし、この捉え方だと、例えばタブレットにアプローチできていないですし、これから市場に普及するかもしれないテレビ端末やメガネのような新デバイスが登場するたびに、新しいテンプレートを追加していかなければなりません。もちろん、追加するたびに開発・運用にかかるコストはその分増えてしまいます。
また逆に、事業の業績によって、運用コストを下げなければならない、というようなケースで、「スマホテンプレート、やめましょうか」という選択は普通できません。(スマートフォンユーザーを切ることになりますから)
その点、レスポンシブ・ウェブ・デザインは、かなりの精度で将来にわたってもすべてのデバイスに、ベーシックなUIを、1テンプレートで提供できる、というメリットがあります。

しかし、レスポンシブ・ウェブ・デザインでは1テンプレートでざっくり全部の端末を捉えるので、画像が無駄に大きくて容量が重くなったり、逆に引き伸ばして使うために画質が低くなったりなど、品質の面で完璧にはできません。
この点がレスポンシブ・ウェブ・デザインの弱点です。
そこで、レスポンシブ・ウェブ・デザインのテンプレートをベースとして持ちつつ、普及度の高い、あるいは利用頻度が高いなど、事業戦略的に重要な端末に絞って、テンプレートを出し分けます。

この手法であれば、ユーザーが使う端末が時代によって変化しても、新しい端末が出てきても、まずはレスポンシブテンプレートが受け皿になり、サービスは問題なく提供可能です。
もしもその新しい端末をユーザーの多くが使うようになったのであれば、その時に新しいテンプレートを上に重ねればよいのです。もちろんこの場合コストが増えますが、コストはその時どきの状況に応じて、かけるべきところにかけられるべきです。
一方、いままで主流だったスマートフォン用のテンプレートが不要になるならば、あるいはコスト削減のために削るということになれば、それでも最後にレスポンシブテンプレート(セーフティネット)が用意されてさえいれば、サービスを提供できないという事態は避けられるわけです。
公開日: 2013年11月04日(Mon)