公開日: 2008年07月07日(Mon)
今回のネタはウェブのコーディングテクニックです。メニューやボタンをスタイルシートを用いて画像で表現する、画像置換テクニックの1つをご紹介。
グローバルメニューなどのボタンは全部のページで表示されるから、カッコよくデザインされた画像で表現されたいことが多いパーツです。しかし、<img>タグで作ってしまうと、ケータイ+フルブラウザなどの環境で無駄に重くなってしまい、問題があります。スタイルシートの background-image を使ってメディアタイプ別に出し分ける方法でこれを回避できますが、元のリンクのテキストを、text-indent:-9999em; とか display:none; とかで隠してしまう方法では、スタイルシートがオンで画像表示がオフな環境では何のメニューなのか伝わらないという問題点がありました。
今回紹介する方法は、この問題を解決しています。この方法を使うと、画像表示がオン/オフの場合に、それぞれ次のように表示されます。

画像表示オンの場合

画像表示オフの場合
これの、HTMLソースは次の通り。<a>タグの内側に空白の<span>タグを置いているところがミソです。
<a href="#" class="haribotekit">
ボタン
<span class="panel"></span>
</a>
これの、CSSソースは次の通り。
a.haribotekit{
display:block;
position:relative; top:0px; left:0px;
width:180px; height:40px;
overflow:hidden;
background-color:#b3b8d1;
color:#ffffff;
}
a.haribotekit span.panel{
display:block;
position:absolute; top:0px; left:0px;
background-image:url("button_sample.gif");
width:180px; height:40px;
}
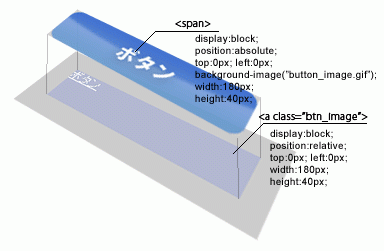
要するに何が起こっているのかというと、次の図のような状態になっています。

まず、<a>タグはブロック要素に指定されていて、幅と高さが固定されています。FirefoxやSafariで際限なく文字を大きくしたときに崩れないように、 overflow:hidden; も付けています。そして、重要なのは position:relative; されている点。
<a>タグの中に入っている空白の<span>タグの背景画像に、ボタン画像が設定されています。<a>タグと同様に、ブロック要素になっており、幅と高さは<a>タグと一致する大きさになっています。これを、position:absolute; にすることで、<a>タグとぴったり重ね、そして、<a>タグよりも手前に表示させています。<span>タグは<a>タグの中に入っているので、これも同様にクリックすることができます。
こうすることで、様々なクライアント環境に対して、メニューの文字を最適なスタイルで表示することができます。
そして、このボタンの形状をスタイルシートに完全に任せることができれば、「フルブラウザや、メディアタイプが handheld のクライアントの場合にだけ軽量なデザイン」という出しわけも可能になるわけです。
ただし、バリデータによっては空白の<span>タグに警告が出たりしてヘコむのと、画像に 透過GIF や 半透過PNG を使うと後ろにあるリンクテキストが見えてしまうのが欠点。
今回紹介した方法は、リンク以外にも、見出しなどにも応用できます。もっと大胆に駆使しまくって応用すると、例えば次のようなコーディングも可能になります。
画像で表現された、複雑なレイアウト。
複雑なレイアウトのページは、エンタメ系サイトや企業、製品などの特設ページ、キャンペーンやプロモーションサイトでよく用いられる表現です。
スタイルシートをオフにしたり、スタイルシートはオンで画像だけオフにしたり、handheld 端末や Nintendo Wii のブラウザ(tv端末)、印刷プレビューなど、さまざまな条件で表示してみてください。
主にターゲットとするPCスクリーン端末に対しては、画像表現で複雑にレイアウトされた画面が表示され、その上にリンクのレイヤーがかぶさっています。(ここでは、tvとprintも同じ対応にしています)
従来は<img>タグとクリッカブルマップを使うか、細かくスライスして配置する方法で表現されてきたレイアウトですが、表現された文字量が多く、alt属性では表現しきれない内容です。上記の方法では、メインの画像の後ろに、しっかりマークアップされたHTMLが存在しているので、画像が上手く表示できないクライアント端末にも、適切な文書構造を提供することができます。
ちなみに、今回テストに使ったHTMLは、コチラからダウンロードできます。
.haribotekit と名づけられたため、本記事中の説明でもこのクラス名称を採用するように修正しました。古めの記事に失礼します。
ありがとうございました!
まさに、探していた手法でした。
PCと携帯に仕分けしつつ、HTMLには極力画像を使わない、という方法。
空のspanタグはあるにせよ。
> unio さん
コメントありがとうございます。
古い記事ではありますが、ユーザ視点から見たら、今のところ一番いい画像置換テクニックだと思います。一般に普及してくれたら嬉しいです。
公開日: 2008年07月07日(Mon)