公開日: 2009年04月09日(Thu)
一昨日の続きで、FlexSDK の MXML入門。今日やってみたことは以下の通り。
多分、普通の学習順序とはぜんぜん違うんだろうけど・・・まぁ、ボクはそういうヒトなんで。
とりあえず、作ってみたソースはこちらから。

一昨日はボタンを作ってアラート出して終わりだった。今日は普通のテキストを配置してみた。
<mx:Label><mx:text>メニューペイン</mx:text></mx:Label>
とか、
<mx:Label text="ここはコンテンツペイン" fontWeight="bold" />
<mx:Text selectable="false" width="100%">
<mx:text>レイアウトしてみるサンプルです。</mx:text>
</mx:Text>
とか、こんな雰囲気で書くらしい。ITProの連載 「Flex 2.0でリッチなWebアプリを作ろう」第4回 Flexが備えるMXMLコンポーネント――Part1:文字の表示・入力 に詳しく載っている。(HTMLとかも使えそうだ)
とりあえず、見た目に「普通の文字」を表示することはできたっぽいが、<mx:Label> と <mx:Text> がどう違うのかとか、<mx:Text> と <mx:text> はどう違うのかとか、理解できてないことは多そうだ。
詳しくはまた今度調べるが、なんか、いろんな書き方ができそうな雰囲気は感じる。
クラスとか、難しいことやる前に、まず普通の関数から。
<mx:Script><![CDATA[
public function alert( msg:String ):void{
Alert.show(msg);
}
]]></mx:Script>
まぁ、アラートを表示するだけの関数なんだけど、宣言の仕方の練習として。
アクセス修飾子 function 関数名( 引数:型 ):関数の型{ /* 処理 */ }
というルールっぽい。
アクセス修飾子には、public 以外に private とか protected とかとかあるが、詳しくはまた今度調べる。
<mx:VBox> と <mx:HBox> というコンテナを使ってみた。参考にしたのは同じくITProの連載 第18回 Flexが備えるMXMLコンポーネント(Part10:VBox, HBox):ITpro。
<mx:VBox> と <mx:HBox> の V と H は、それぞれ Vertical と Horizontal の意味で、このコンテナに入れた要素は、縦とか横とかに並ぶ。これを入れ子にして使ったら、昔のHTMLのテーブルコーディングみたいなことができそうだ。
<mx:HBox width="100%" borderColor="0x000000" borderStyle="solid">
<mx:VBox width="120" borderColor="0xff0000" borderStyle="solid">
<!-- 左ボックス -->
</mx:VBox>
<mx:VBox width="100%" borderColor="0x0000ff" borderStyle="solid">
<!-- 右ボックス -->
</mx:VBox>
</mx:HBox>
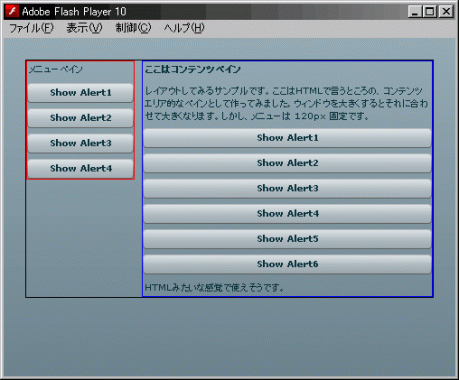
大外の <mx:HBox> に黒、左の <mx:VBox> に赤、右の <mx:VBox> に青の枠線をつけてみた。
試しに、左の <mx:VBox> に width="120" 、右の <mx:VBox> に width="100%" を指定してみたところ、左ペインは常に 120px 幅で表示され、右ペインはウィンドウの大きさに合わせて幅を変えることが分かった。
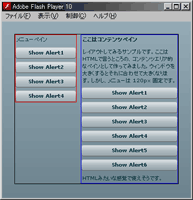
ウィンドウが狭いと・・・

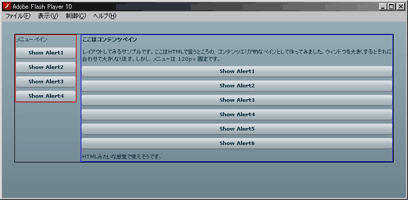
ウィンドウを広げてみると・・・

左右ペインの間と、外枠のさらに外側にヘンな隙間が空いてしまってるのはなんだろう・・・? これはまた今度調べる課題ということで。
また今度調べることが多いな・・・。中途半端なお勉強メモでスミマセン。
▼2012-08-06 追記
この当時のソースを 最新の FlexSDK 4.6 でコンパイルしてみたら、エラーが起きてしまいました。
ルートエレメントである <mx:Application> についている属性 verticalAlign="center" に問題があるようです。エラーメッセージによると「bottom, middle, top のいずれかである必要があります。」とのことなので、 verticalAlign="middle" としてみたらコンパイルできました。
新しいコンパイラで書き出したSWFは、見た目にもだいぶシンプルになっていて、大きく変わったんだろうな、と感じられます。世の中はどんどん変わるなぁ。。
公開日: 2009年04月09日(Thu)