公開日: 2012年09月10日(Mon)

CKEditor for Movable Type の編集画面イメージ
MT5(Movable Type 5) の WYSIWYG を拡張 "CKEditor for Movable Type" を使ってみたので、そのメモ。
MT5デフォルトのWYSIWYGエディタでは、テーブルの編集やテキストの装飾なども簡単にできないし、HTMLソースを直接編集してやろうにも、ソースが1行になっちゃって読みにくく、なかなか骨が折れる。
そこで探してみると、高機能なWYSIWYGエディタがMT5用のプラグインとして出ているようなので、これを使ってみよう、ということに。
というわけで、 こちらのサイトを参考に、CKEditor for Movable Type を使ってみることにしました。
Github上のダウンロードページで、CKEditor for Movable Typeを入手する。
ここでは、現時点で最新版の CKEditor-1.074.zip をダウンロードした。
CKEditor for Movable Type をMT5にインストールする。MT5にインストールするので、MT5はすでにセットアップされているものとして進む。(されていない場合は過去記事「Movable Type 5 をセットアップしてみた」などを参照)
ダウンロードしてきたZIPを解凍すると、ドキュメント系のファイル3つの他に、次の2つのディレクトリが得られる。
これを、それぞれ所定の場所に上書きアップロードする。
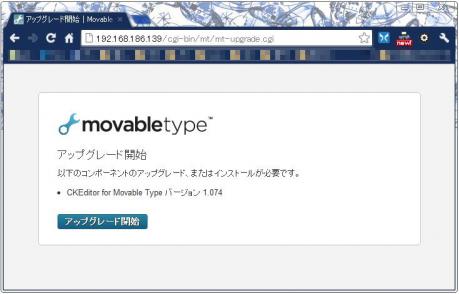
その後、MT5の管理画面へアクセスすると、次のような画面で、アップグレードをするように指示される。

「アップグレード開始」ボタンを押して次へ進むと、データベースの更新処理が走ってインストールは完了する。
おー、かんたん!
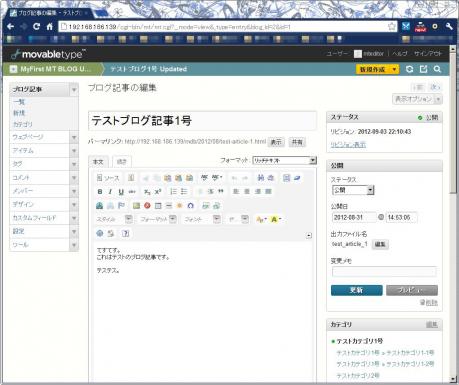
CKEditorのインストールが完了した状態でブログ記事の編集画面を開き、右上あたりにあるフォーマット欄で「リッチテキスト」編集を選択すると使えるようになっているのがわかる。

MTのデフォルトのWYSIWYG(←これも大して使ってみたことないのだが 汗)から比べると、UIボタンがたくさん増えていて、機能がいっぱいあるのが伺える。
今回、高機能WYSIWYGを入れようと思ったきっかけは、テーブル作成の機能が欲しかったからなのだが、もちろんちゃんとあって、ワードみたいなグラフィカルな編集が可能になっている。配置したテーブルを右クリックすると、テーブルの編集メニューが出てくるし、ちゃんとできてる。すごい。
その他、絵文字や特殊文字をマウスクリックで入力できる機能や、画像やFlashを埋め込む機能、文字色・背景色もマウスクリックだけで操作することができるなど、たくさんの機能が追加された。
しかし個人的に嬉しいのは、参考サイトの方も触れているが、ソースコードのフォーマットがキレイという点。デフォルトのWYSIWYGと比べて格段に読みやすいソースを出力してくれる。
これだけでも入れとく意味あるな、個人的には。
管理画面の左メニューから、「ツール」⇒「プラグイン」と開いて出た画面の中にある、「CKEditor for Movable Type 1.074」の、プラグイン名をクリックすると詳細が開くので、その中の「設定」を押すと、いくつかの設定項目が出てくる。
詳しくいじってはいないが、それぞれ "カスタム" を選択すると、JSONやらCSSやらJavaScriptやらのソースが出てきて、結構細かい制御ができそうな雰囲気を、パっと見で感じる。
けど、今日はこれ以上つっこまないでおこ。
("してみる" と見出ししておきながら、たいしてしてみなくてごめんなさい。)
一応最後に、アンインストールもやってみた。
管理画面の左メニューから、「ツール」⇒「プラグイン」と開いて出た画面の中にある、「CKEditor for Movable Type 1.074」の「無効」ボタンを押す。削除はされないが、UIはデフォルトWYSIWYGに戻る。
プラグインを無効化しても、CKEditor で編集した記事がたちまち壊れるようなことはなさそうだ。
公開日: 2012年09月10日(Mon)